皆さんオハスコリカ🎄黒城ナディアです。
相変わらずサムネの季節感が皆無でスミマセン
本記事はBlender Advent Calendar 2023 5日目の記事です。
クリスマスといえばフランダースの犬、フランダースの犬のクライマックスシーンではネロとパトラッシュが天使に連れられて旅立ってしまいます😭…見返してみると天使には輪っかついてませんでしたね。。
元々天使のわっか(ヘイロー)は後光の指す立体的な表現を絵に落とし込んだのが始まりのようです(出典は失念)。それが回りに回って頭に浮かぶ輪っかになるのも不思議ですね。。。
ということで今回はヘイローを作ってみましょう!
Adobe IllustratorやAffinity Designerなどのベクターペイントソフトで作成したSVGファイルをBlenderへインポートしてメッシュ化するところまで説明していきたいと思います。
今回はAffinity Designerを使用します。
対象Blenderバージョン:3.3以上
ベクターペイントソフトについて
ベクターペイントソフトは主にパスを使って図形を描画するのが特徴です。
例えて言うならBlenderのカーブオブジェクトと似たような操作性で図形を描くことができます。
基本的にベジェ曲線を使用し、ハンドルと呼ばれる点を動かすことで線の曲がりを制御できます。
ベクターペイントソフトの代表的なソフトウェアとしてはAdobe Illustratorが幅を利かせてますが、Serif Europeが販売を行っているAffinity Designerでも色々できしかも買い切りです!
フリーでオープンソースで開発されているソフトウェアとしてInkscapeがありますが、操作体系が異なり人によってはクセがあるとのことです。
SVGファイルとは
SVG(Scalable Vector Graphics)ファイルはJPGファイルやPNGファイルと同様に、画像ファイルのフォーマットです。
ベクターファイルの形式で図形を数値データとして持ちます。
拡大や縮小に強い反面、写真のように複雑な絵を描くのには向いてません。
ベクターペイントソフトで線を書いたり、塗りつぶしたりと基本的な操作はイラストソフトと同じように扱えます。
SVGファイル出力時の注意点
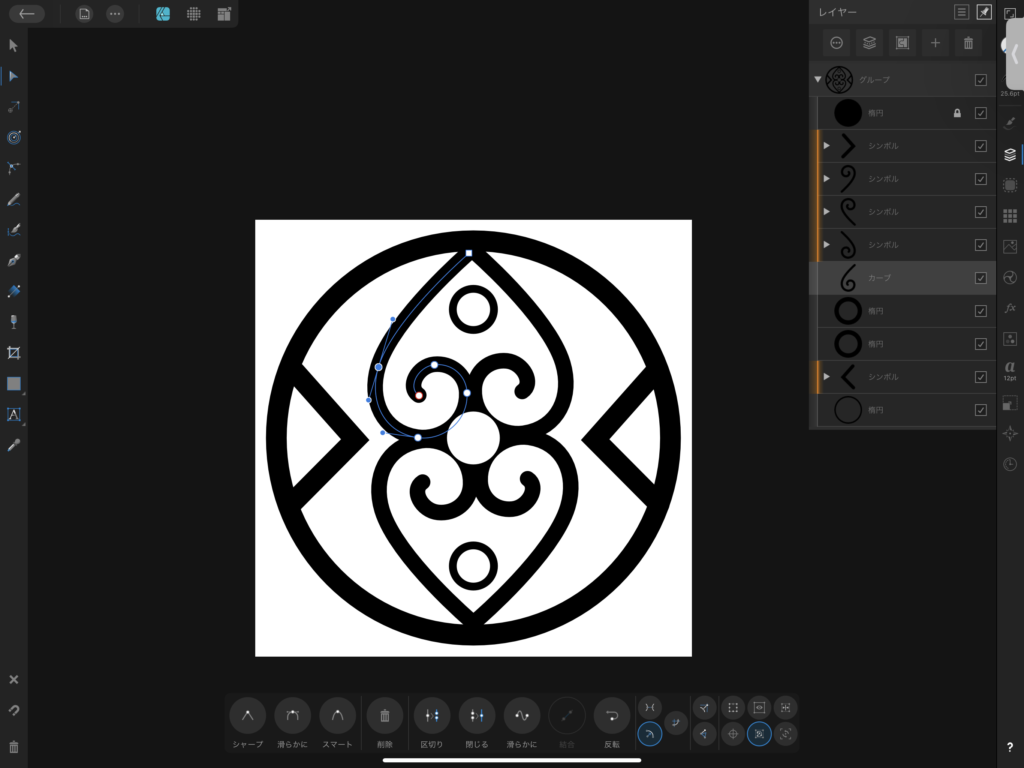
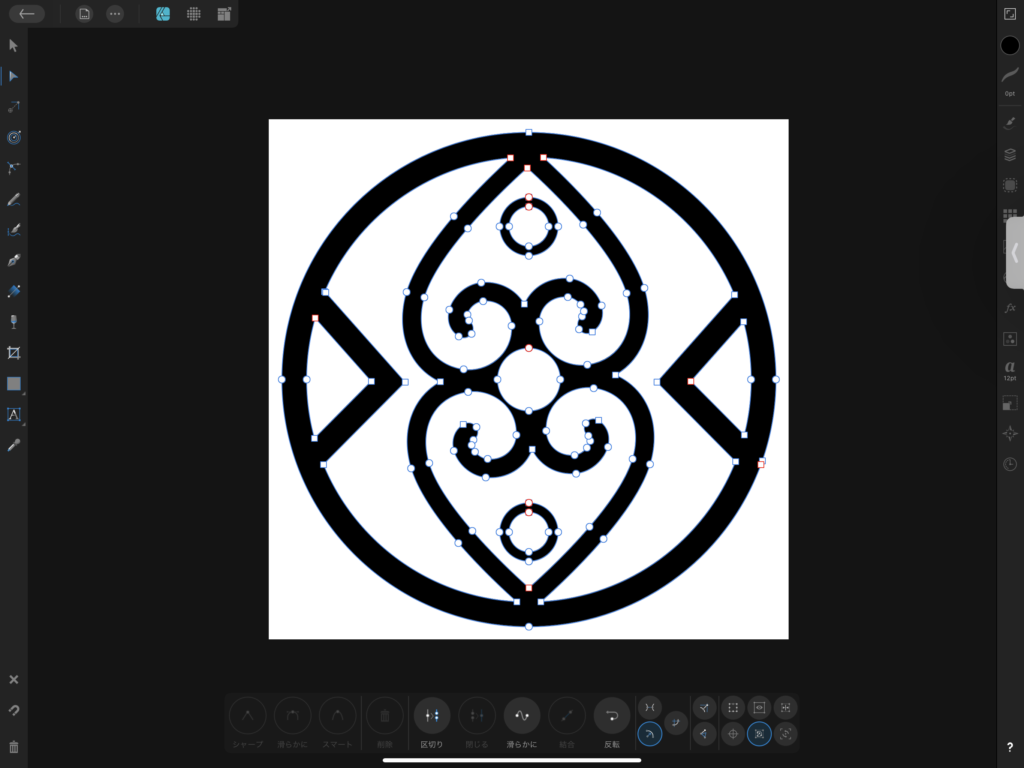
今回はAffinity Designerでの操作説明は省きますが、Blenderの操作に慣れていれば頂点やカーブのハンドルを操作する感覚で図形を描くことができます。

SVGファイル出力時の注意点としては、重なったパスやフォントデータなどを輪郭として出力するアウトライン化を済ませた状態で書き出しましょう。

SVG書き出しの前にアウトライン化を済ませていない状態だとパスのハンドルがまとまらずメッシュ化した時に思わぬ場所に頂点ができる可能性があります。
Blenderに持ち込む
SVGデータをBlenderにインポートします。
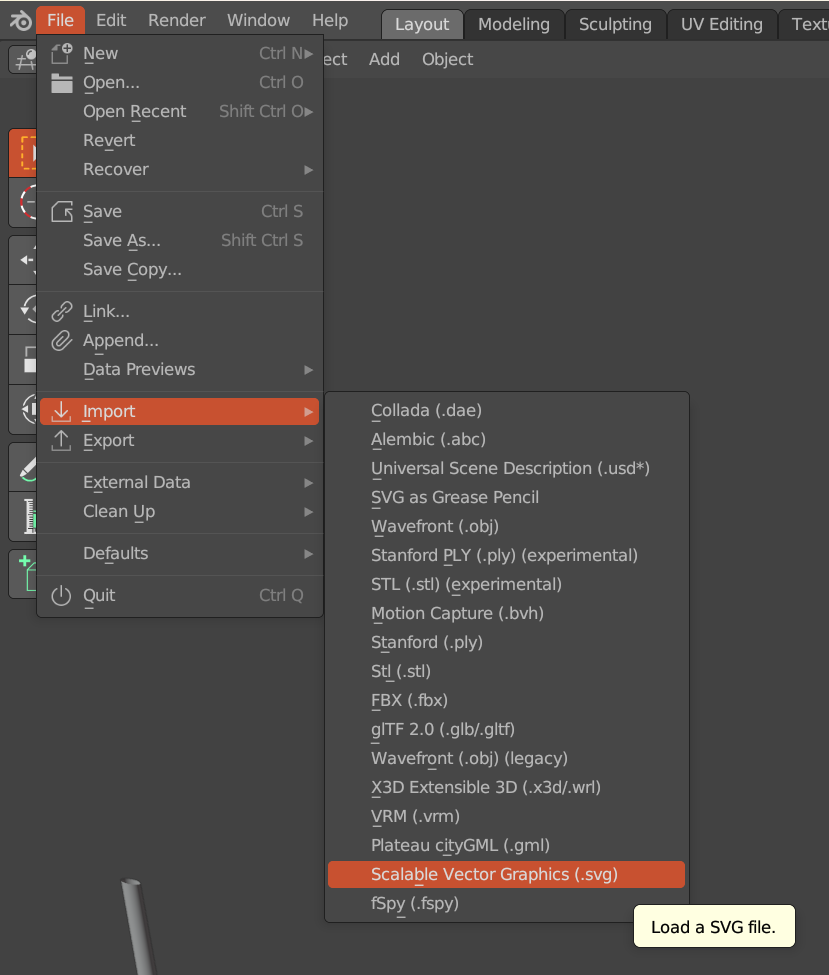
メニューから[File]>[Import]>[Scalable Vector Graphics (.svg)]を選択し、インポートダイアログにて出力したSVGファイルを選択します。

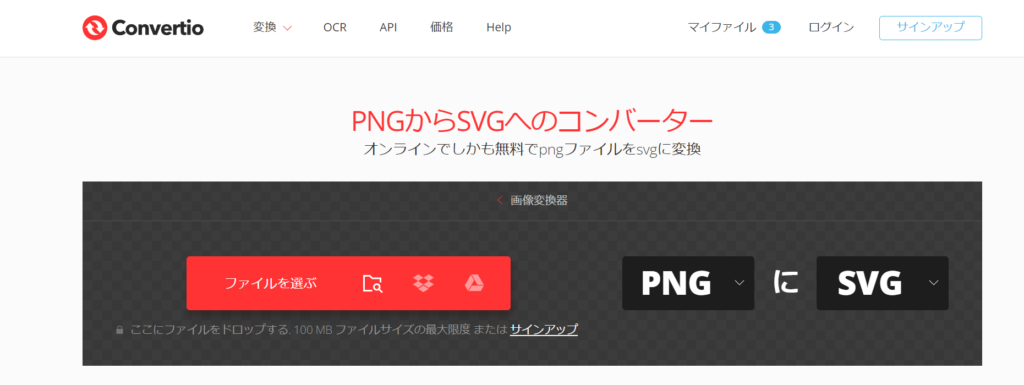
何故かAffinity Designerで作成したSVGファイルを読み込めないため、一度PNGファイルで書き出して変換サイト経由でSVGファイルにすることになりました(泣)
変換サイトでも出力後のSVGファイルの相性があるようで、以下の変換サイトで変換するとインポートがうまくいく可能性が高いです。

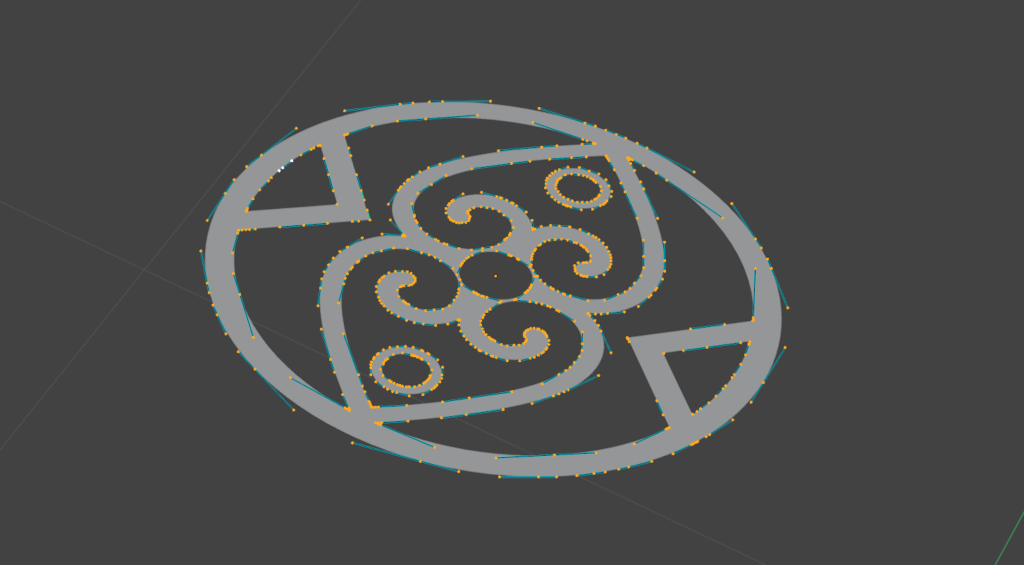
BlenderにインポートしたSVGデータのパスは、カーブオブジェクトとして扱えます。
カーブなのでメッシュ化して編集なども可能です。

メッシュとして扱いたい場合はオブジェクトを選択し、[Object]メニューの[Convert]>[Mesh]または右クリックメニューより[Convert to]>[Mesh]を選択します。

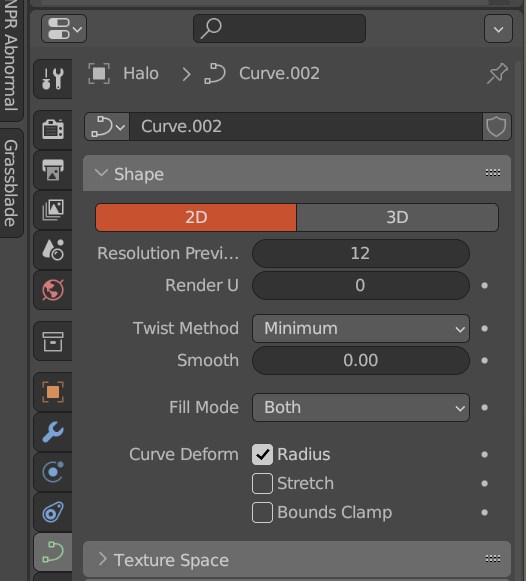
頂点数が気になる場合はメッシュ変換する前にオブジェクトプロパティの[データ]タブにて[Resolution Preview U]の値を下げます。


ヘイロー、作ってみたいでしょ?
うん、みたーい!
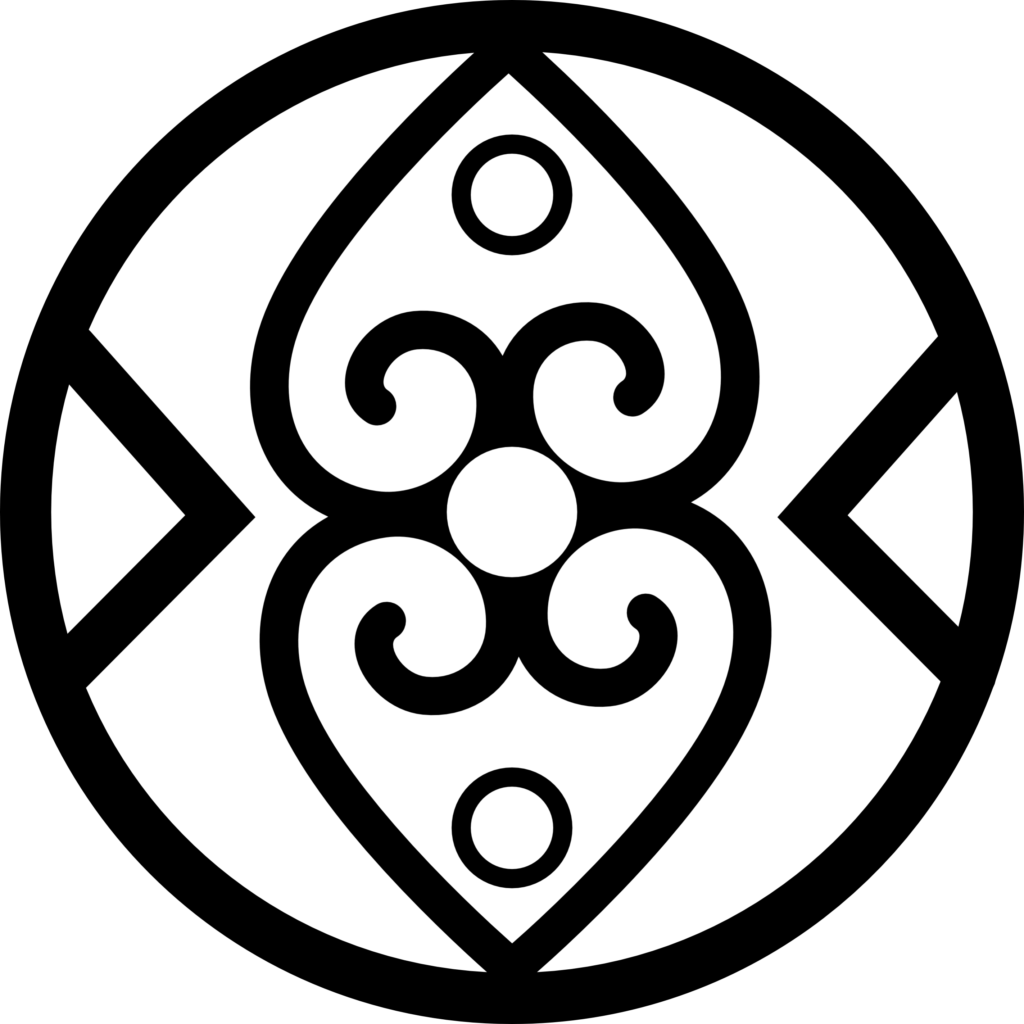
今回ブル〇カの河〇シズ〇ちゃんを参考にヘイローを作ってみました。キャラクターによっては平面的なヘイローだけでなく立体的な造形をしてる場合もあるんですね!
ヘイローの形状を観察すると図形的に複雑な部分が多いように感じるため、Blenderのカーブオブジェクトで頑張るよりもベクターペイントソフトの方が良さそうですね。

基本的に今まで説明した手順でヘイローを描いて、Blenderにインポートすることで自分だけのオリジナルヘイローが作れるはずです!
…
……
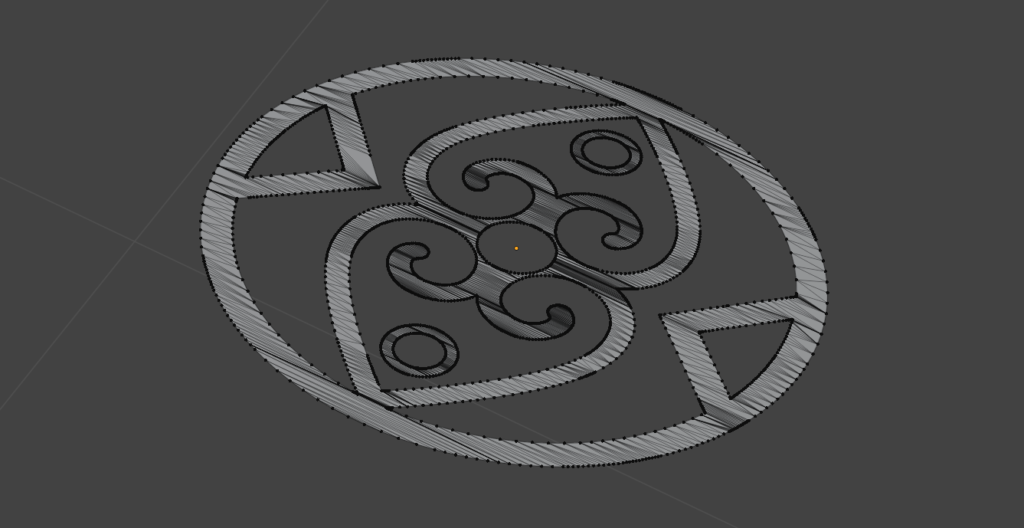
デキタ!

Blenderファイルのみ、一部マテリアル着色かつポリゴン数の最適化がされていないため70万ポリゴン越えですが、需要があったら配布を検討します。
Blender内で完結できそうな可能性…
こちらのポストで紹介されているように、Adobe Illustratorのような操作性でベジエ曲線を扱えるアドオンがあるようです!


